Verbeter de user-experience met call-to-actions

Gebruik jij call-to-actions ook om je bezoekers te overtuigen tot actie over te gaan? Natuurlijk, want daar dienen ze voor. Toch?
CTA’s zijn meer dan enkel een overtuigingsmiddel. Ze geven je de kans om het leven van je bezoekers makkelijk te maken. Om te tonen aan je klanten dat je om hen geeft. En dat allemaal terwijl je ze over jouw website laat navigeren zoals jij het wil. Zodat je meer bezoekers omzet in klanten.
Begeleid je bezoeker
Laat bezoekers met call-to-actions een logisch pad volgen op je website. En gebruik de CTA's niet enkel als doorzichtig overtuigingsmiddel. Want call-to-actions gebruik je ook om het leven van jouw bezoeker makkelijk te maken.
Neem je “over ons” pagina er eens bij. Een mooie uitleg over de geschiedenis en visie van je bedrijf. Super! Maar zonder CTA? Zet je eens in de schoenen van je bezoekers. Ze lezen geïnteresseerd over jouw bedrijf. Maar wanneer ze volledig naar beneden gescrold hebben, stopt het plots. Wanneer je een klant op kantoor uitnodigt, begeleid je hem of haar toch? Doe dat op je website ook. Zo toon je respect voor je bezoekers.
Voeg dus een knop toe waarmee je naar een andere pagina verwijst. Welke pagina? Daar moet je even over nadenken. Welke pagina zorgt voor een logisch vervolg van de klantenreis? Voor je klanten, zodat ze de juiste informatie krijgen terwijl ze vrolijk klikken. Zonder terug te moeten scrollen naar de navigatiebalk, om daar zelf de weg te zoeken. Maar ook voor jezelf, want jij kiest het traject dat de klant op je website aflegt.
Zet je bezoeker centraal
Overdrijf niet met call-to-actions. 5 knoppen op elke pagina, dat werkt averechts. Dan geef je jouw bezoekers net keuzestress. Toon hen liever welke pagina een logische volgende stap vormt.
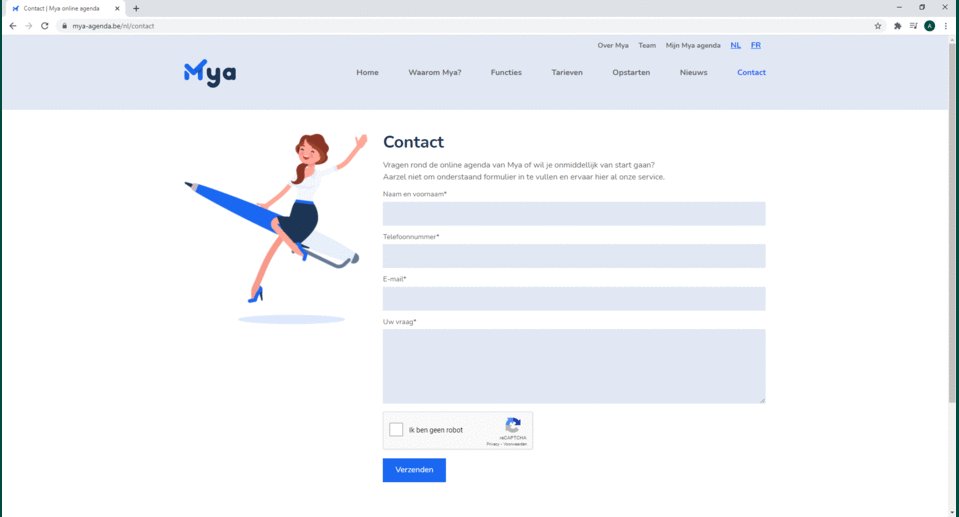
Een valkuil is dat je de deal te snel wil sluiten. Door je bezoeker al naar de contact-pagina te sturen, wanneer hij of zij nog te weinig info heeft, of nog niet overtuigd is. Dan haakt de bezoeker af, of hij gaat zelf op zoek naar de juiste info. Maar heel aangenaam is die ervaring dan niet. Zet de bezoeker dus centraal bij het opstellen van het pad op jouw website. Want de beste route voor de bezoeker, is vaak ook de beste route voor jou.
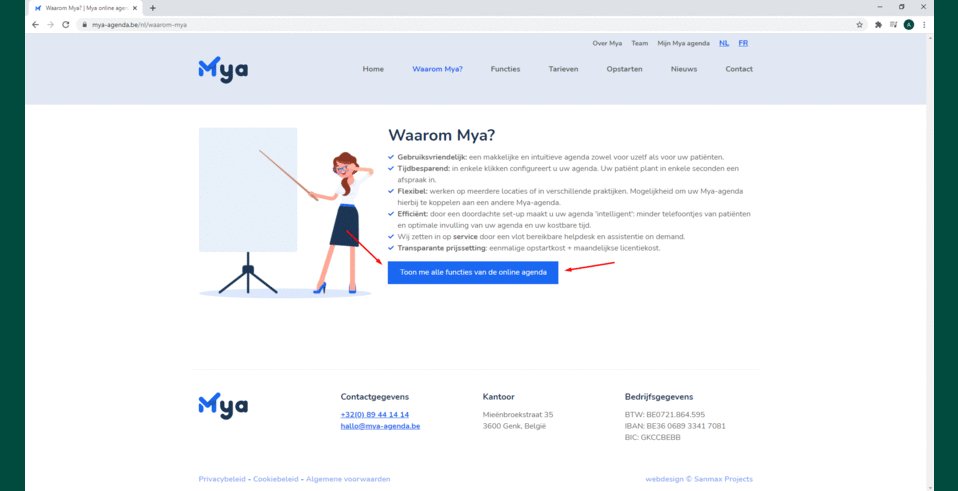
Richt je in de call-to-actions tot jouw bezoeker. Een knop met daarin “meer info” is dan wel kort, maar absoluut niet krachtig. Kies voor een persoonlijker alternatief als “ik wil meer info” of “toon me meer info”. Dat maakt die informatie tastbaar, en zorgt ervoor dat bezoekers meer doorklikken. Bovendien zijn CTA's zeer interactieve onderdelen van jouw website. Je bezoekers interageren ermee. Er zijn weinig teksten op jouw website die evenveel aandacht krijgen als de call-to-actions. Onderschat het belang ervan niet.
Gebruik cijfers
Cijfers zijn een krachtig overtuigingsmiddel in je call-to-action. Ze worden vaak gebruikt in combinatie met kortingen of lage prijzen, omdat ze dan het effect versterken. Vergelijk zelf maar: “Betaal vandaag 50% minder” of “Betaal vandaag de helft minder”. Dat eerste is heel wat overtuigender.
Ook wanneer je wil informeren, werken cijfers goed. Ze geven lezers een duidelijk beeld over wat ze zullen vinden achter de call-to-action. Want een vage tekst overtuigt niet. Een knop met de tekst “Verbeter je call-to-actions" zegt wel dat je er info vindt om betere call-to-actions te schrijven. Maar niet hoe je dat doet. Een blog met tips? Of een copywriter die zijn diensten aanbiedt? Kan allemaal. Maar gebruik je een call-to-action zoals "4 tips voor een gebruiksvriendelijke website"? Dan weet je lezer perfect wat hij of zij krijgt.
Begeleiden of overtuigen?
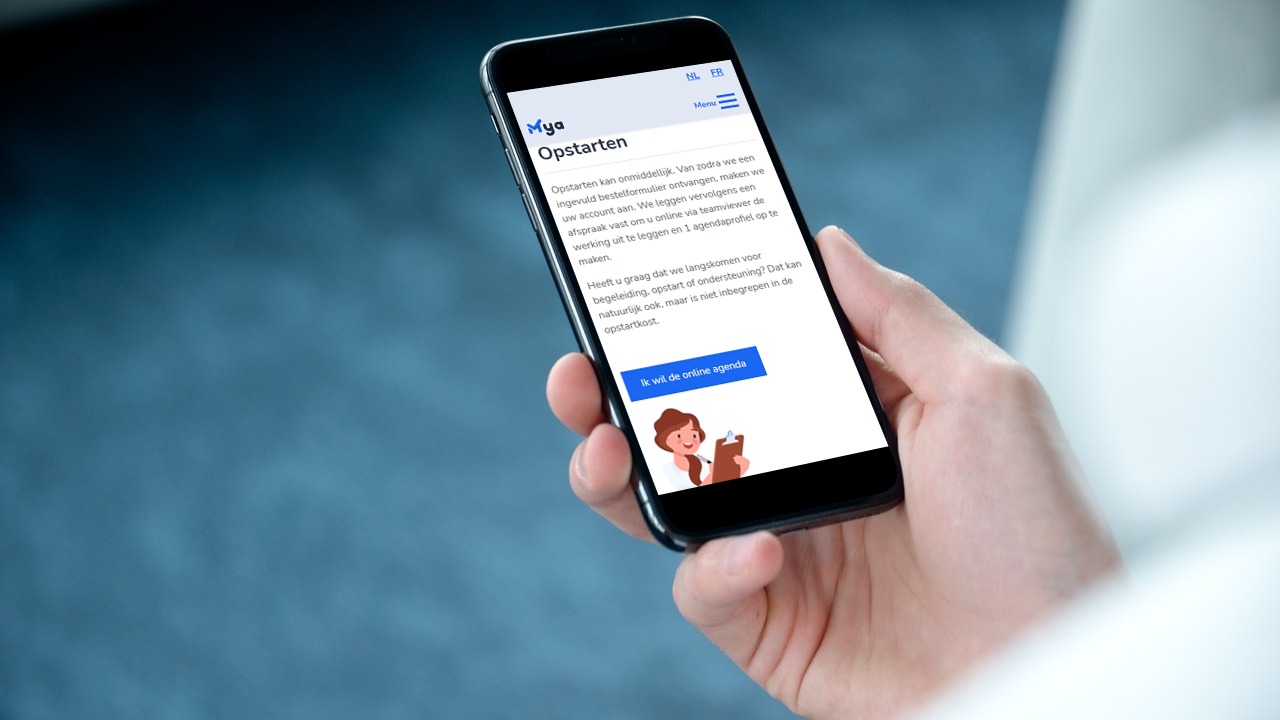
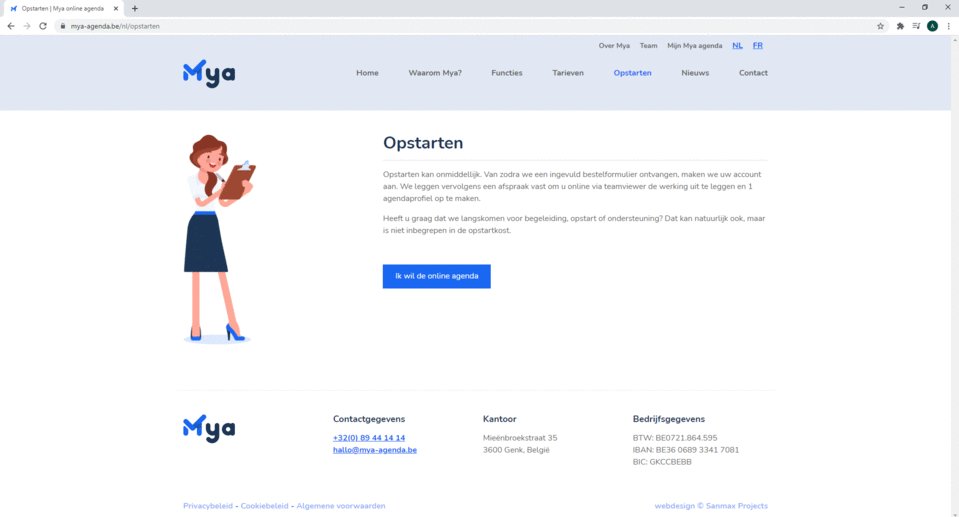
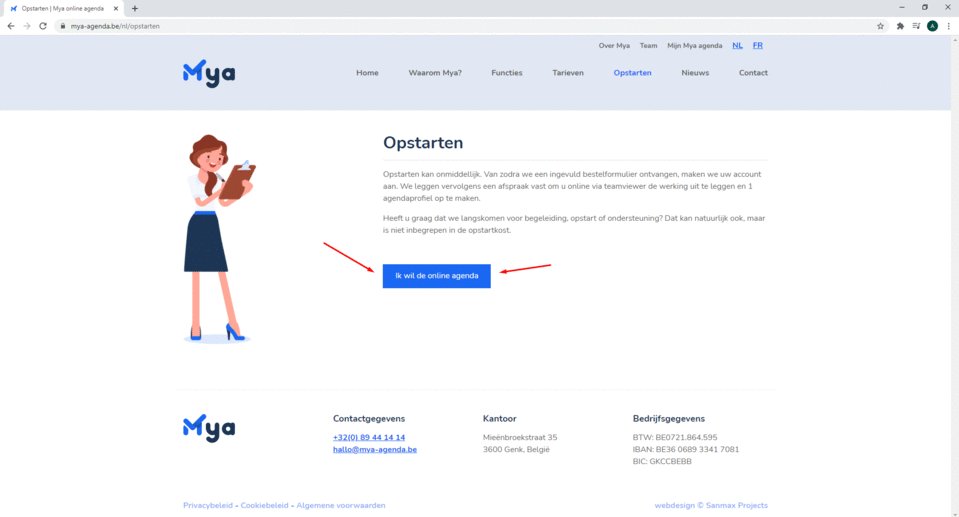
Welke functie heeft de call-to-action? Gebruik je de CTA om bezoekers een logisch pad te doen volgen op je website, dan moet de tekst in de button informatief zijn. Vertel duidelijk wat de bezoeker vindt op de pagina waar hij naartoe gaat. Hieronder zie je een voorbeeldje.

Wil je je bezoeker overtuigen op de pagina waar je de CTA plaatst? Dan mag je al wat directer zijn. Je kan heel concreet zijn, zoals in het voorbeeld van de online agenda hieronder. Maar je kan er ook voor kiezen om het voordeel of de uitkomst centraal te zetten. Wanneer we die methode toepassen op de online agenda, gebruiken we bijvoorbeeld: “Ik wil mijn werkschema’s optimaliseren”.

Wat werkt voor jouw website? Dat kan ik je niet vertellen, want er bestaat geen éénduidig antwoord. Je ontdekt het door te testen. Gebruik de eerste optie 1 of 2 weken, en probeer daarna de andere optie. Vervolgens kijk je welke optie de beste resultaten oplevert.
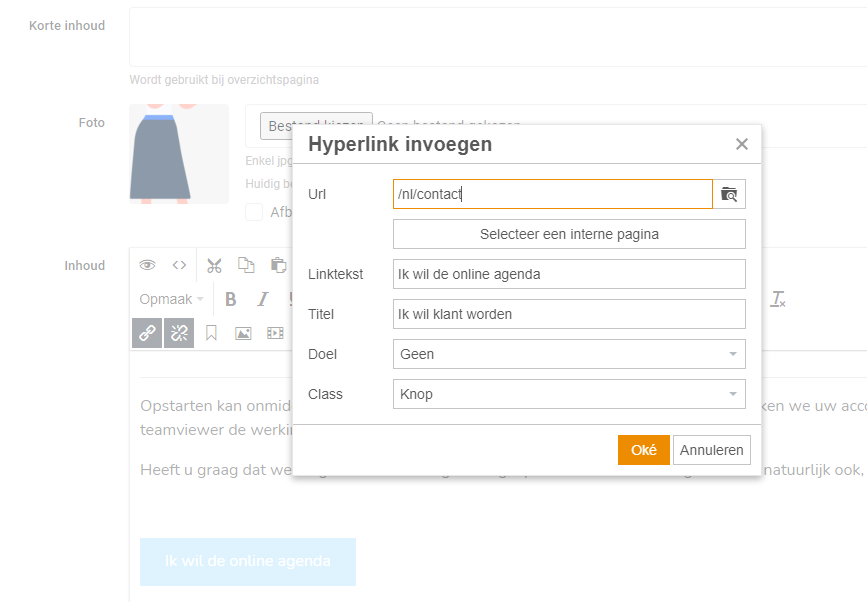
Hoe voeg je een call-to-action toe in je CMS?
Gebruik je een CMS op maat van Sanmax Projects? Dan voeg je call-to-actions zeer eenvoudig toe aan jouw website. Je gaat naar het menu waar je de pagina-inhoud aanpast. Vervolgens klik je op ’Hyperlink invoegen/bewerken’. Dan geef je de url, de linktekst en de titel van de CTA in. Bij het menu ‘doel’ kies je of de link geopend wordt in het huidige venster (‘Geen’) of in een nieuw venster. Tot slot duid je bij ‘class’ de knop aan.

Nog even dit
Heb je vragen over dit onderwerp? Mail me gerust via maarten@sanmax.be.
